

- #CREDIT CARD VALIDATOR JQUERY HOW TO#
- #CREDIT CARD VALIDATOR JQUERY FULL#
- #CREDIT CARD VALIDATOR JQUERY VERIFICATION#
I hope you find this tutorial useful and you have learned something new from it. Let’s style them.īackground: url('paypal-logo.svg') no-repeat 65% 56% #009cde Pretty nice, right? But we’re not done yet.
#CREDIT CARD VALIDATOR JQUERY VERIFICATION#
Now, we have to style our card verification field where we have the cvv-input and the cvv-details, which gives us details about the card verification code.

Float month to the left and year to the right and give them some basic styles. Then, let’s style our select elements, month and year. Start with the first input, which is the card number. Style the form-body and the form elements within it. We’re giving it a height of 42px, and adding basic styling to every element in our card, including buttons. Try Startup App Try Slides App Other ProductsĪdd style to the title by giving it a color and setting the margins to 0. With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes. We can change that with a little bit of code. Our card has no structure, no color and no personality. Let’s add height and padding to our form-header and form-body: We’ve set the left and right margins to auto, to horizontally center the element within its container. We align it to the center of the page, add rounded corners and some shadows:īox-shadow: 1px 2px 3px 0 rgba(0,0,0.10) Great, now let’s style the card to make it 360×400.

#CREDIT CARD VALIDATOR JQUERY FULL#
With Postcards you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.įirst, add global/basic styling and make sure that the body has full height by adding the following lines: We are going to use Roboto for this tutorial. The first section is the form header where will have our form title, and the second is the form body where will have all the form elements and buttons.ģ or 4 digits usually found on the signature stripīefore we get started with the CSS, make sure to include our. $('.keyup-characters').keyup(function() else if (jQuery.We will create a form with the class “credit-form.” Then we will divide our form in two sections. All other characters will return an error. $(this).after('Numeric characters only.') Īllows only letters, numbers and spaces. So, cardExpYear must point to name attribute of some element (s). Jquery validate credit card cvv xnxx single mom and children. required, etc.) The rules object should contain key-value pairs where, key is the name attribute of the element, and value is an object containing one or more validation methods. vw aircooled performance parts For Vista,Master card cvv is 3 digit,American express it is 4 digit.If you need to validate seperately, Modify var myRe seperately - Shijin TR at 12:10. $('#btn-submit').after('Form Accepted.') Validation rules binds an element with validation methods (e.g. If the length is > 0 the form submit can be stopped and the user alerted: In order to use these validation functions in a form we need to add jQuery that will check for the presence of any span elements with the class “error”. If you are creating your own validation code/plugin there are obviously more efficient ways of creating a complete validation system but for the tutorial we have kept each regular expression sample separate and also use the “keyup” event. For samples you can refer to previous posts – check passwords using jQuery, email validation using jQuery or view the demo form.įor each example we have created a css class, which can then be assigned to the relevant form element.

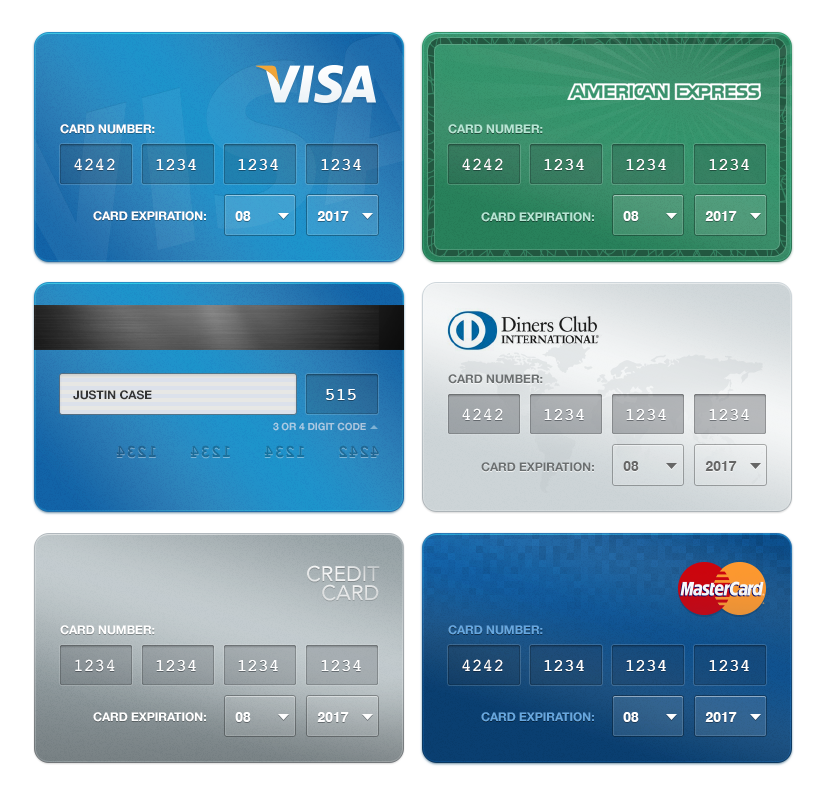
Load the necessary JavaScript and CSS files in the document. Supported credit card types: Visa Mastercard Amex.
#CREDIT CARD VALIDATOR JQUERY HOW TO#
In this post I have included several example regular expressions that we have used in our web design projects for validating form input.įor this tutorial we assume you know how to create the HTML form and add jQuery to your site. ValidMYCard is a Credit Card Generator & Validator built with jQuery that generates random credit card numbers and checks you type the right numbers (card type, length, luhn). Combined with jQuery, it allows you to ensure that data sent to the server matches all of your requirements. Regular expressions offer an extremely flexible and powerful way of adding validation to your website forms.


 0 kommentar(er)
0 kommentar(er)
